이는 콘텐츠의 구성, 색상 선택, 레이아웃 및 전반적인 시각적인 요소들을 다루는 것을 포함합니다.
아래는 웹사이트 디자인에 대한 주요 측면들에 대한 설명입니다.
-
1.사용자 중심 디자인 (User-Oriented Design)

사용자 중심 디자인은 사용자의 Beda, Needs, Wants를 고려하여 웹사이트를 설계하는 접근법입니다.
사용자의 행동 및 요구에 따라 디자인을 조정하여 최상의 사용자 경험을 제공합니다. -
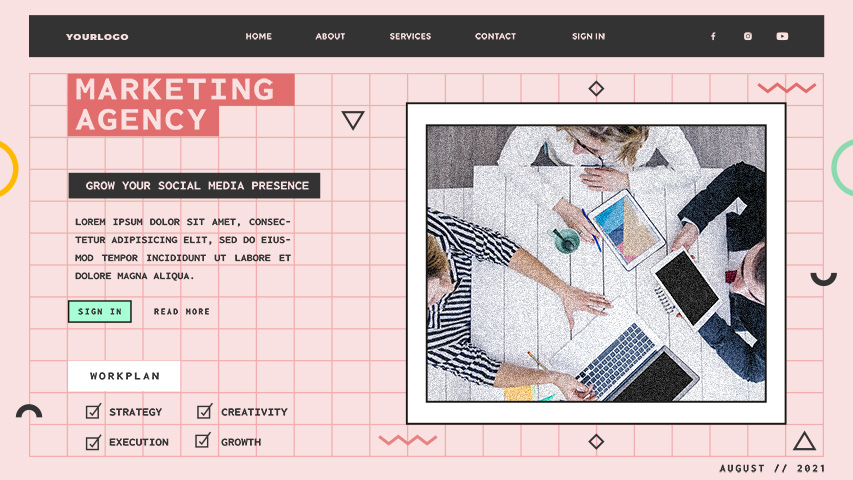
2.레이아웃 및 그리드 시스템

웹사이트 레이아웃은 페이지의 구조를 결정하며, 그리드 시스템은 콘텐츠를 일관되게 정렬하는 데 도움을 줍니다.
그리드 시스템을 사용하면 디자인이 균형 있고 조직적으로 보이게 됩니다. -
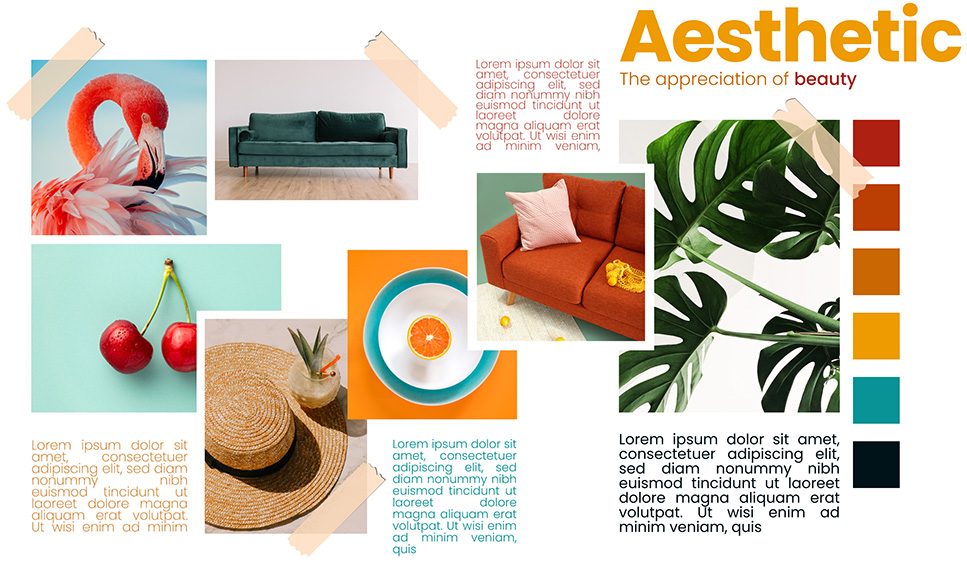
3.색상 팔레트

적절한 색상 팔레트 선택은 웹사이트의 브랜드 아이덴티티를 강조하고 사용자의 감정적인 반응을 조절하는 데 중요합니다.
색채는 웹사이트의 특정 부분이나 기능을 강조하는 데도 사용될 수 있습니다. -
4.폰트 및 텍스트 스타일

명확하고 가독성이 좋은 폰트를 선택하여 사용자가 콘텐츠를 효과적으로 이해할 수 있도록 합니다.
서로 다른 텍스트 스타일과 크기를 사용하여 정보의 중요성을 나타냅니다. -
5.이미지 및 그래픽 요소

고품질의 이미지와 그래픽은 웹사이트를 시각적으로 풍부하게 만듭니다.
이미지는 브랜드 메시지를 강화하고 사용자의 관심을 끌기 위해 사용될 수 있습니다. -
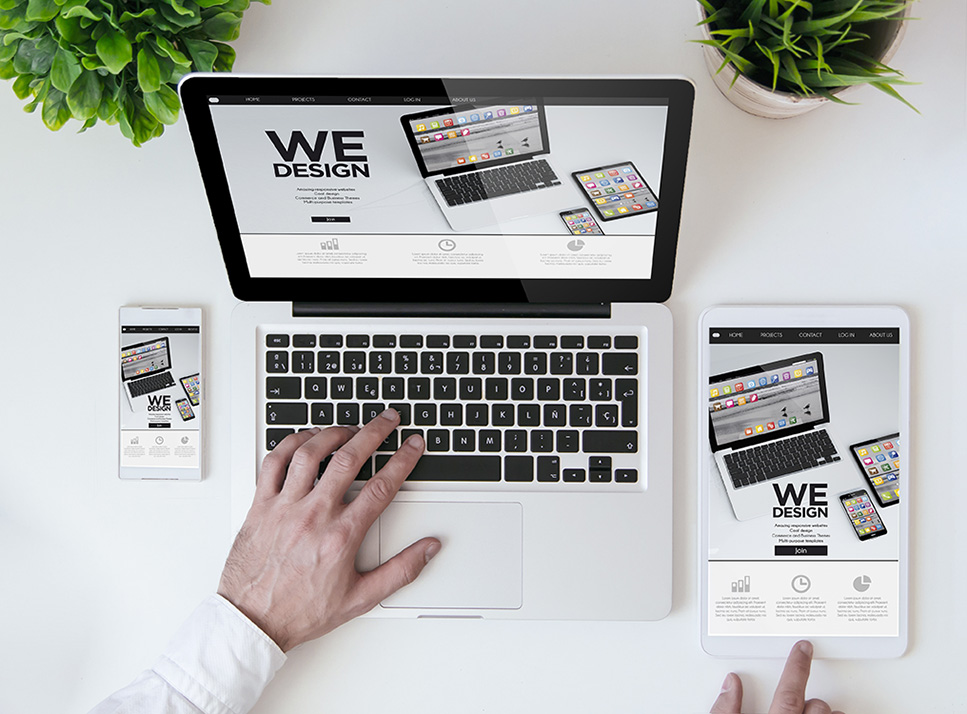
6.반응형 웹 디자인

다양한 디바이스에서 웹사이트가 동일한 품질의 경험을 제공하기 위해 반응형 웹 디자인을 채택합니다.
스마트폰, 태블릿, 데스크톱 등 다양한 화면 크기에 대응할 수 있도록 구현합니다. -
7.인터랙션 및 애니메이션

인터랙티브한 요소와 애니메이션은 사용자의 관심을 유지하고 사용자 경험을 향상시킵니다.
다양한 화면 전환 및 마우스 오버 효과 등을 활용하여 웹사이트를 동적으로 만듭니다. -
8.통일성과 일관성

웹사이트의 모든 부분에서 일관된 디자인 원칙을 유지함으로써 사용자에게 일관된 브랜드 경험을 제공합니다.
통일된 디자인은 웹사이트의 전반적인 프로페셔널리즘을 강조합니다.


